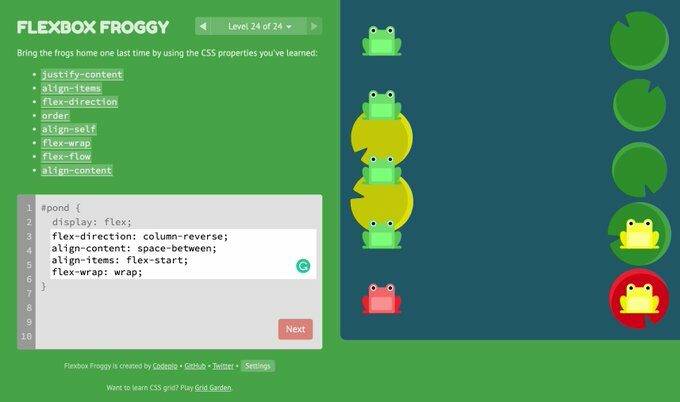
Flexbox Froggy
A game where you help Froggy and friends by writing CSS code! Guide this frog to the lilypad on the right by using the justify-content property, which aligns items horizontally and accepts the following values:
flex-start: Items align to the left side of the container.flex-end: Items align to the right side of the container.center: Items align at the center of the container.space-between: Items display with equal spacing between them.space-around: Items display with equal spacing around them.
Game link: flexboxfroggy.com

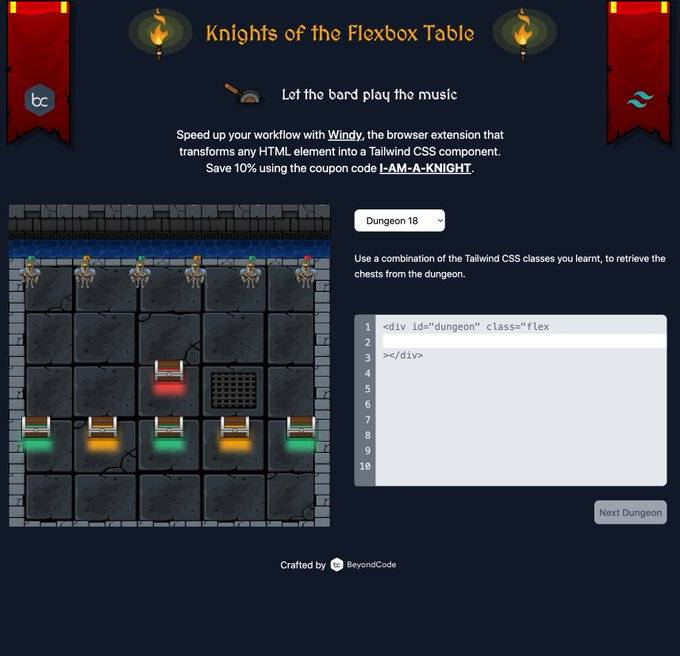
Knights Of The Flexbox Table
A game where you can help Sir Frederic Flexbox and his friends to uncover the treasures hidden in the Tailwind CSS dungeons.
You can navigate the knight through the dungeon by changing his position within the dungeon using Flexbox and Tailwind CSS.
- Use
justify-startto justify items against the start of the container’s main axis. - Use
justify-centerto justify items along the center of the container’s main axis. - Use
justify-endto justify items against the end of the container’s main axis. - Use
justify-betweento justify items along the container’s main axis such that there is an equal amount of space between each item. - Use
justify-aroundto justify items along the container’s main axis such that there is an equal amount of space on each side of each item.
Game link: knightsoftheflexboxtable.com

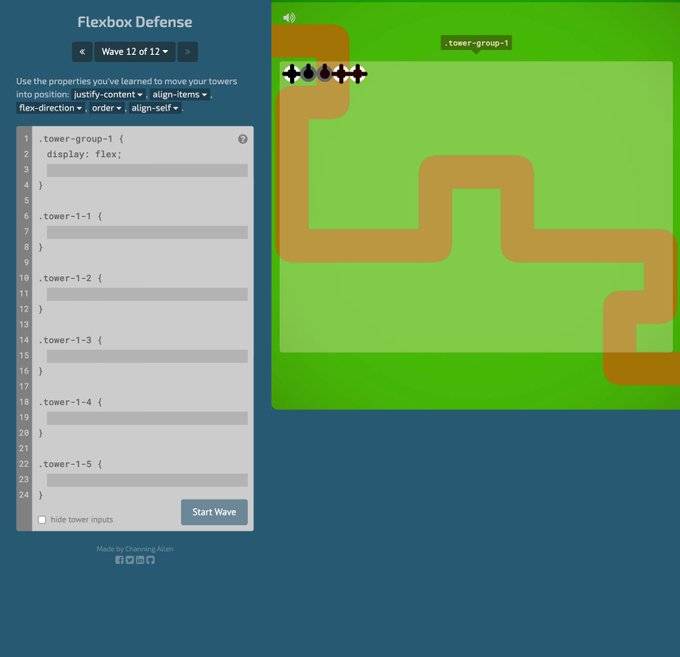
Flexbox Defense
Your job is to stop the incoming enemies from getting past your defenses. Unlike other tower defense games, you must position your towers using CSS!
Use the justify-content property on the tower group container to move your towers into effective positions. justify-content positions a container’s items along the main axis and accepts the following values:
flex-start: group items at the start of a container’s main axisflex-end: group items at the end of the main axiscenter: group items in the center of the main axisspace-between: evenly distribute items along the main axis such that the first item aligns at the start and the final item aligns at the end.space-around: evenly distribute items along the main axis such that all items have equal space around them
Game link: flexboxdefense.com

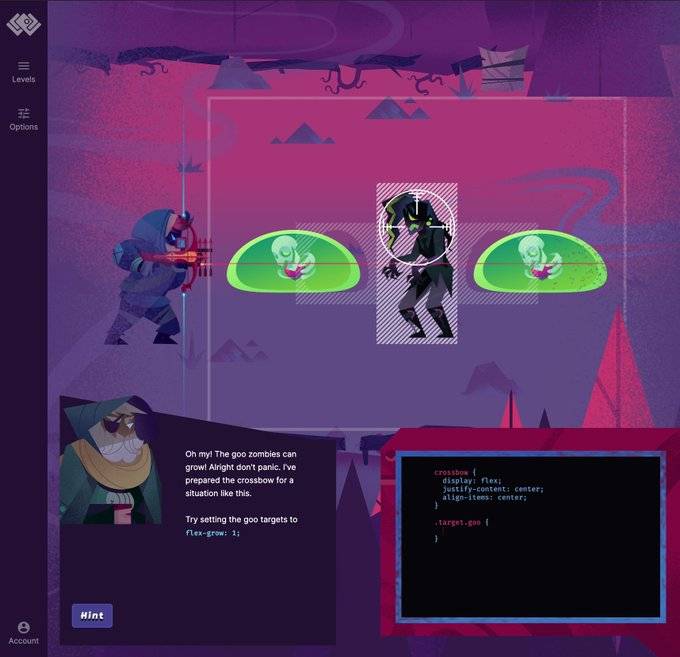
Flexbox Zombies
David Geddes went all out creating this game. It is seriously good! Awesome visuals, storyline, and a soundtrack. It’s the whole package.
Complete all levels in this game and you will be very proficient in CSS flexbox.
Game link: mastery.games/flexboxzombies

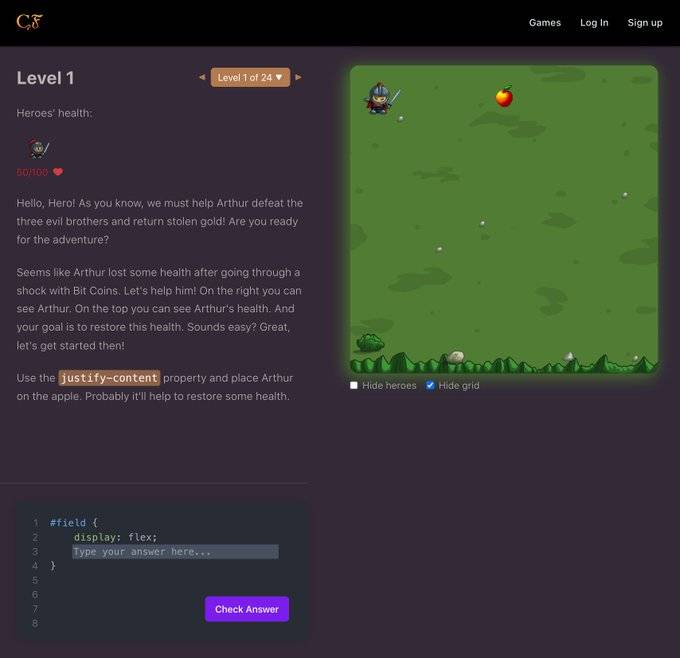
Flexbox Adventure
Hello, Hero! As you know, we must help Arthur defeat the three evil brothers and return the stolen gold! Are you ready for the adventure?
Seems like Arthur lost some health after going through a shock with BitCoins. Let’s help him! On the right, you can see Arthur. On the top, you can see Arthur’s health. And your goal is to restore this health. Sounds easy? Great, let’s get started then!
Game link: codingfantasy.com/games/flexboxadventure

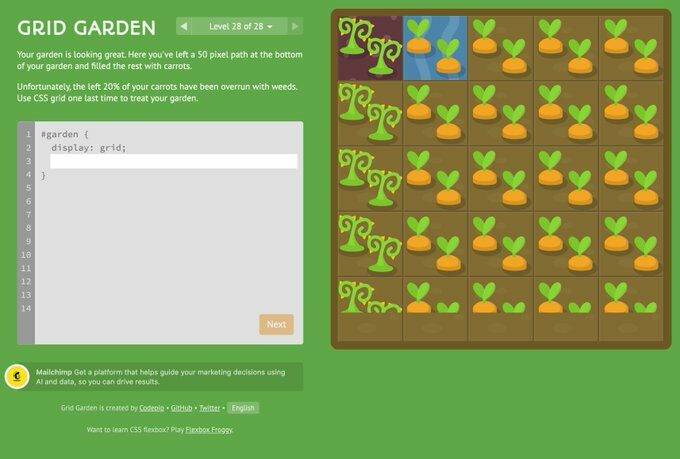
Grid Garden
A game, where you write CSS code to grow your carrot garden! Water only the areas that have carrots by using the grid-column-start property.
For example, grid-column-start: 3; will water the area starting at the 3rd vertical grid line, which is another way of saying the 3rd vertical border from the left in the grid.
Game link: cssgridgarden.com

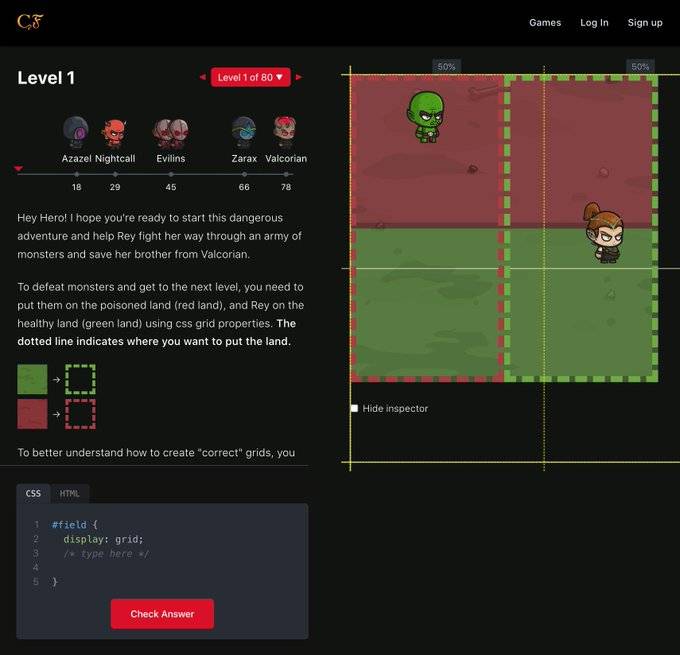
Grid Attack
This game is highly effective for learning the grid. There are 80 levels and 3 difficulty settings. Manage to complete all 80 levels and you will have mastered CSS grid.
Game link: codingfantasy.com/games/css-grid-attack

That’s it! If you enjoyed this article or games, don’t forget to share and comment. We at Hackopia collect the ultimate life hacks and treasure them.
If you know a hack that will help change people’s lives, don’t hesitate to let us know by sending an email to [email protected] and we will be sure to add it in our next update.