CSS generators are very useful tools for website designers and developers. Many website owners want to add special design effects to their web pages. This may include shadowing, shading, overlays, doodles, and more. CSS generator tools allow designers to add these features to a website with little effort. here we will list a few of them.
Glassmorphism CSS Generator
Glassmorphism is a new design trend that is primarily based on the blurry effect of an element and a background. Although glassmorphism can be seen dated all the way back to Windows Vista, it has recently re-emerged with the macOS Big Sur update and it is increasingly being used across all platforms, including mobile apps, websites, and desktop programs.
Check it from here: https://ui.glass/generator/

Fluid Typography Without Media Queries
Fluid typography is the idea that font size (and perhaps other attributes of type, like line-height) change depending on the screen size (or perhaps container queries if we had them). The core trickery comes from viewport units.
Usually, the first thing that comes to your mind when you hear Fluid typography is CSS media queries. this tool will change that.
Check it form here: https://min-max-calculator.9elements.com/

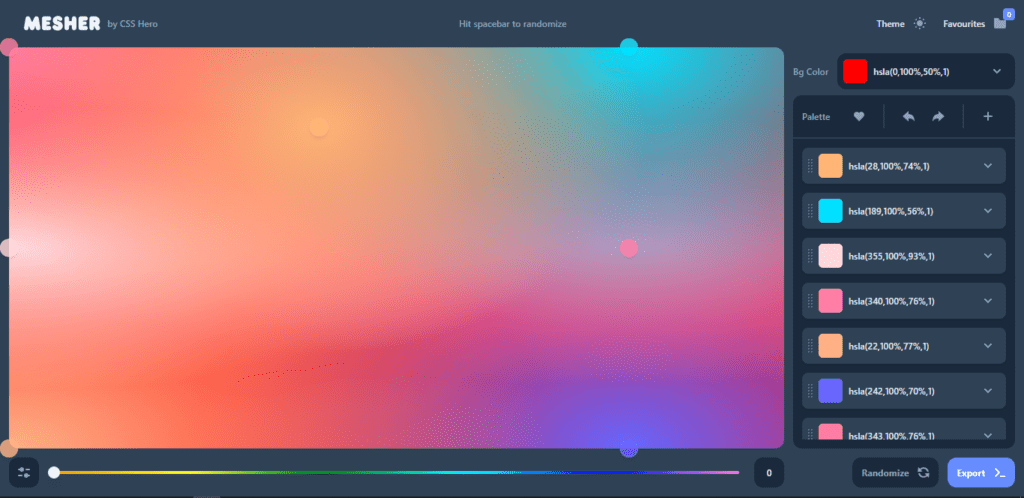
Mesher
You are starting a new project and want some cool gradient backgrounds but actually, you don’t have any idea on how to make them. this tool is pretty cool once you use it you will never wonder about that again.
Check it from here: http://csshero.org/mesher/

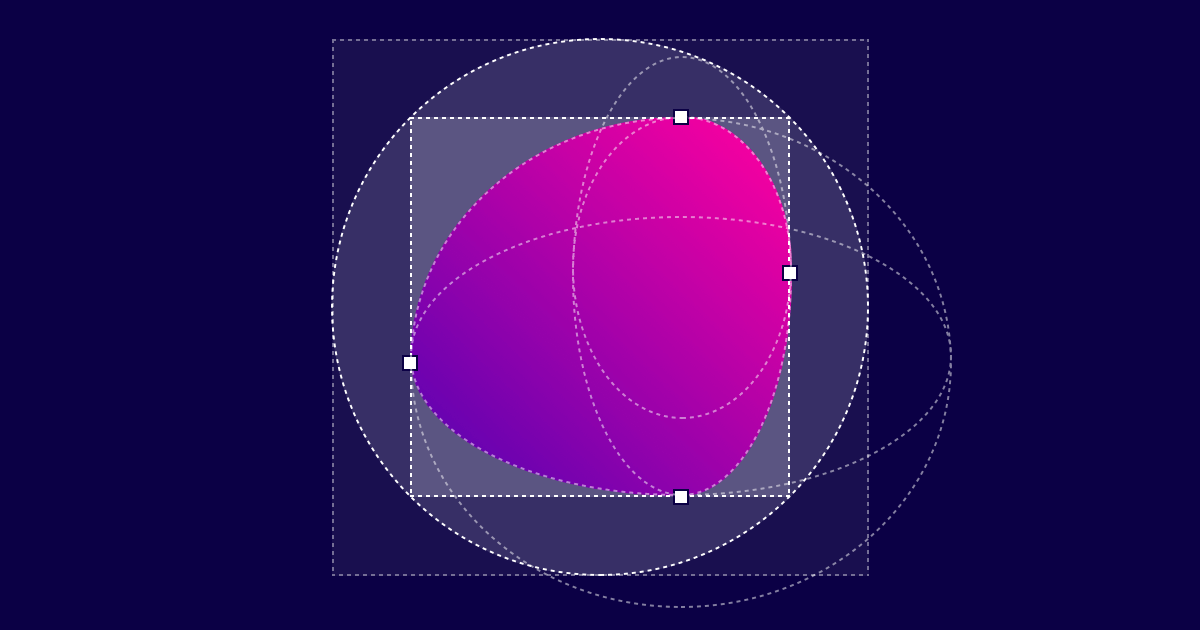
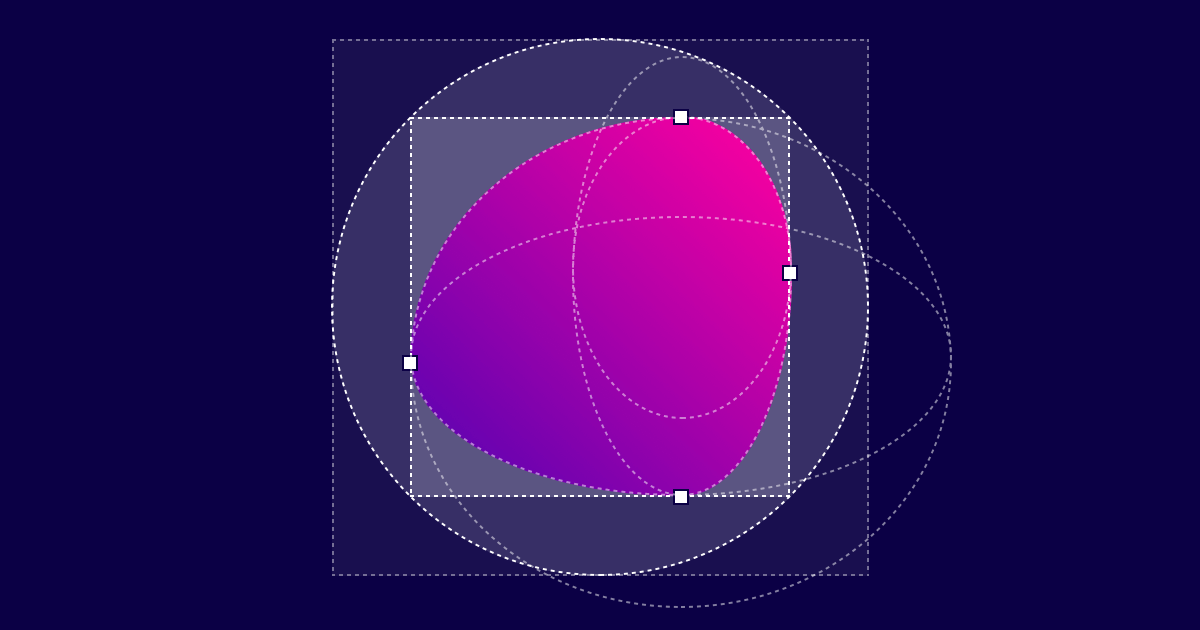
Haikei
Haikei is primarily a creative tool that you can use in many different ways. Here are some examples of where Haikei can change the way you work. Whether you are designing login screens, banner backgrounds, product showcases, or just need some cool visuals for your marketing pages, Haikei has you covered. Select one of our generators, choose your canvas size and add your brand colors to make the visuals yours.
Check it from here: https://haikei.app/

Shadows
Creating the perfect shadow is such a Deming task when you have this tool around. Seriously, it can’t get any better than that.
Check it from here: https://shadows.brumm.af/
Fancy Border Radius
The border-radius property defines the radius of the element’s corners. this property allows you to add rounded corners to elements! this property can have from one to four values. now after years of having and using the border-radius property, we have this tool and In my opinion, it’s a kill.
Check it from here: https://9elements.github.io/fancy-border-radius/

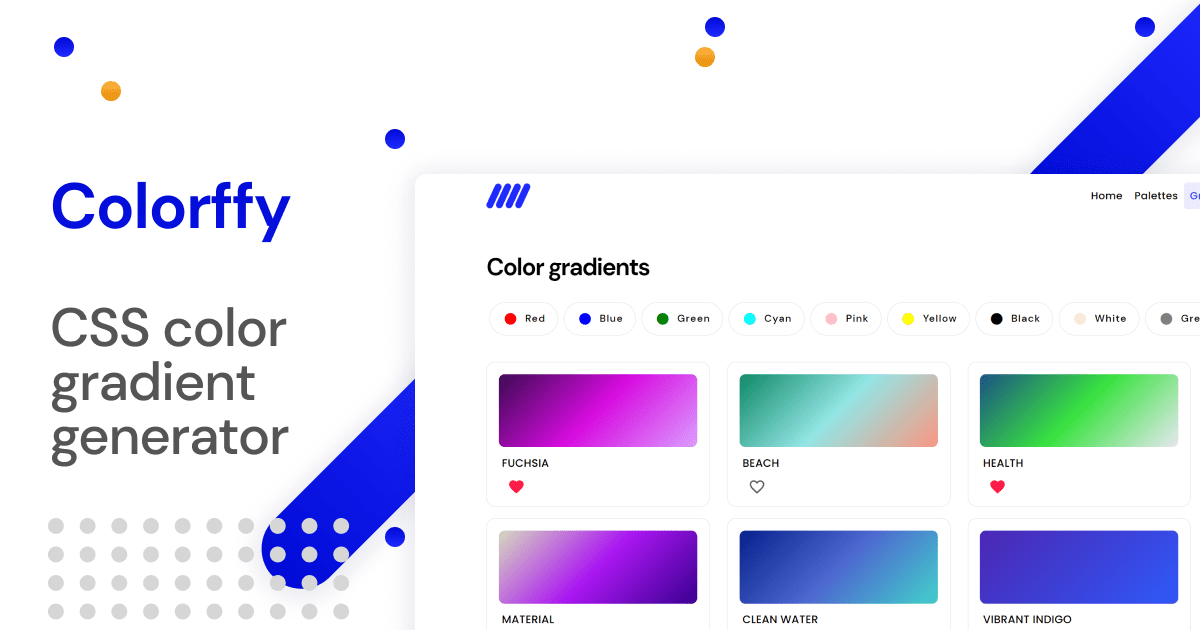
CSS Text Gradient
Now we can’t talk about gradients and not talk about this tool it allows you to generate your CSS text gradients, and use this custom text gradient color on your website’s CSS texts. simple as that I guess.
Check it from here: https://colorffy.com/text-gradient-generator

That is it. If you have a tool that hacked life like those ones and would like to share it with us. feel free to contact us on [email protected] and we will be sure to add it to the list.